Perché ottimizzare le immagini per la SEO?
Le immagini giocano un ruolo sempre più centrale nei risultati di ricerca di Google.
La cosiddetta Universal Search integra contenuti multimediali come immagini, video e mappe direttamente nei risultati di ricerca tradizionali.
Ciò significa che una corretta ottimizzazione delle immagini non solo migliora l'esperienza utente, ma può anche aumentare il traffico organico verso il tuo sito web.
Google Immagini è il secondo motore di ricerca più utilizzato al mondo dopo la ricerca testuale.
Questo dato evidenzia l'importanza di rendere le immagini indicizzabili e ricercabili.
L'obiettivo è far sì che le immagini del tuo sito siano ben comprese dal motore di ricerca e possano posizionarsi nelle SERP, generando visite e potenzialmente conversioni.

Fattori Chiave per l'Ottimizzazione SEO delle Immagini
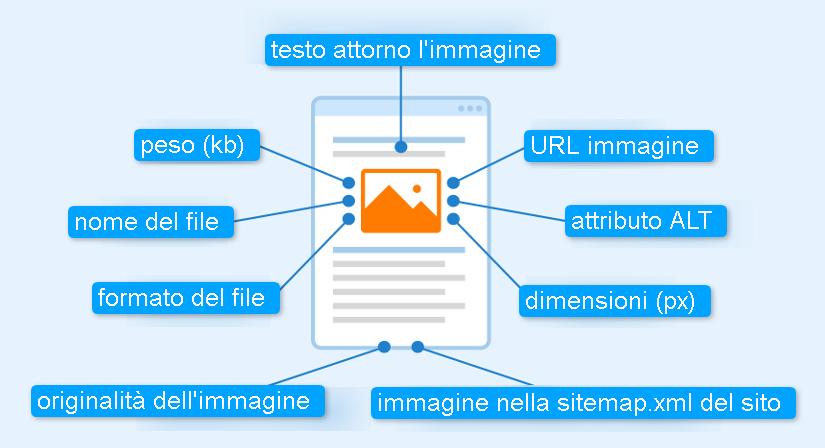
Ottimizzare un'immagine per la SEO significa fornire a Google informazioni utili sul contenuto visivo, affinché possa associarlo alle ricerche degli utenti.
Ecco i fattori principali da considerare:
Nome del file
Rinomina l'immagine con parole chiave descrittive.
Ad esempio, invece di "IMG001.jpg", usa "fotografo-matrimonio-roma.jpg".
In concreto, per ottimizzare un'immagine in ottica SEO, segui queste best practices nella scelta del nome file:
- Usa parole chiave pertinenti e descrittive.
- Separa le parole con il trattino "-" (evita underscore o spazi).
- Evita nomi generici come "IMG1234.jpg".
- Rendi il nome il più conciso possibile senza perdere il senso.
- Usa solo lettere minuscole per evitare problemi di compatibilità.
- Non fare keyword stuffing (ripetere troppe volte la stessa parola chiave).
- Evita caratteri speciali, lettere accentate e simboli.
Ecco alcuni esempi concreti:
-
Non ottimizzato: bottiglia123.jpg
Ottimizzato: bottiglia-prosecco-asolo.jpg -
Non ottimizzato: degustazione_new.jpg
Ottimizzato: degustazione-vino-montebelluna.jpg -
Non ottimizzato: raccordo-modelloA.png
Ottimizzato: raccordo-idraulico-ottone.png -
Non ottimizzato: serratura2024.jpg
Ottimizzato: serratura-antifurto-perugia.jpg -
Non ottimizzato: pompa-v3.jpg
Ottimizzato: pompa-immersione-acqua.jpg
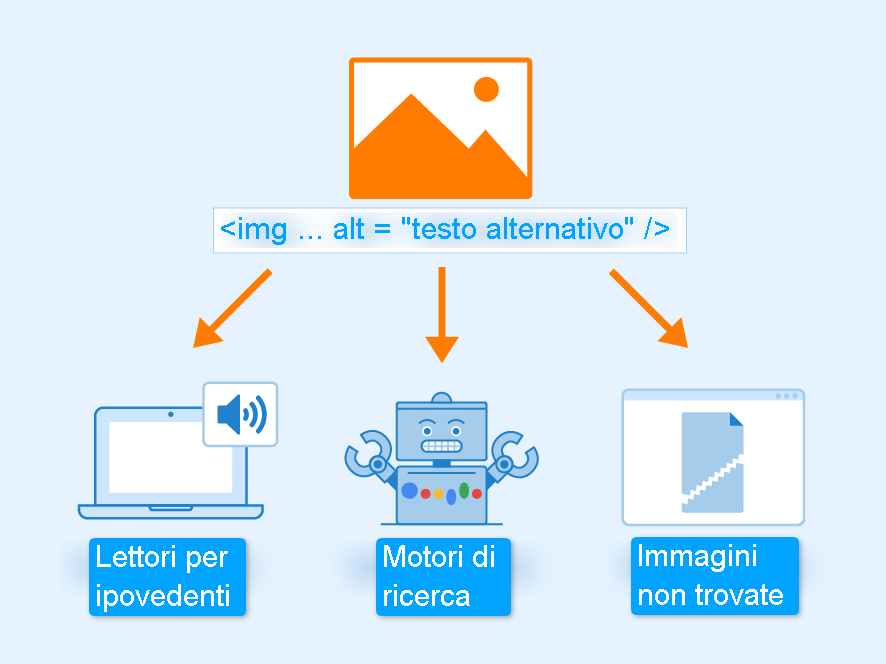
Tag ALT
Questo attributo testuale fornisce una descrizione dell'immagine ai motori di ricerca e agli utenti con disabilità visive.

Deve essere chiaro e contenere parole chiave pertinenti.
Puoi impostare l'attributo alt in HTML o direttamente su WordPress.
In HTML avrai:
<img src="bottiglia-prosecco-asolo.jpg" alt="Bottiglia di Prosecco Asolo Superiore" />Invece su WordPress puoi seguire questa procedura:
- Carica o seleziona un'immagine nella libreria media.
- Nella colonna laterale destra, trova il campo "Testo alternativo" e inserisci una descrizione chiara e pertinente.
- Salva e usa l'immagine nei contenuti.
Testo circostante
Google analizza anche il contenuto testuale intorno all'immagine per capirne il contesto.
Assicurati che sia coerente con il tema della pagina.
Inserimento dell'immagine nella Sitemap
Aiuta Google a scansionare e indicizzare le immagini più facilmente.
Se usi la sitemap predefinita di WordPress (disponibile già da WordPress 5.5), le immagini vengono incluse automaticamente nei post e nelle pagine.
La sitemap è accessibile all'URL tuosito.com/wp-sitemap.xml.
Se usi un plugin come Yoast SEO, allora puoi seguire questa procedura:
- Vai su SEO » Impostazioni.
- Seleziona Contenuti del sito » Tipi di contenuto.
- Assicurati che le sitemaps per pagine e articoli siano attivate.
- Yoast include automaticamente le immagini presenti nei post e nelle pagine nella sitemap.
- Puoi trovare la sitemap su
tuosito.com/sitemap_index.xml.
Best practices per l'ottimizzazione delle immagini
Oltre ai fattori di base, esistono ulteriori accorgimenti che possono migliorare il posizionamento delle immagini nei motori di ricerca:
Usa immagini di qualità
Evita immagini sfocate o poco professionali, poiché l'esperienza utente è un fattore di ranking.
Ecco alcuni consigli concreti per ottenere foto di buona qualità, anche se non sei un fotografo professionista:
- Alta risoluzione: Usa immagini nitide e ben definite, evitando sfocature o pixelature.
- Formato adeguato: JPEG per foto, PNG per immagini trasparenti, WebP per una migliore compressione senza perdita di qualità.
- Illuminazione e contrasto: Assicurati che le immagini siano ben illuminate e abbiano un buon contrasto per migliorare la leggibilità.
- Dimensioni proporzionate: Evita immagini troppo piccole o sproporzionate rispetto al layout del sito.
- Evita watermark invasivi: Se usi watermark, rendili discreti per non compromettere l'esperienza visiva.
- Ottimizza per il mobile: Testa le immagini su dispositivi mobili per assicurarti che siano leggibili e ben adattate.
- Evita stock troppo generici: Usa immagini originali o stock di alta qualità che si adattino al contesto del sito.
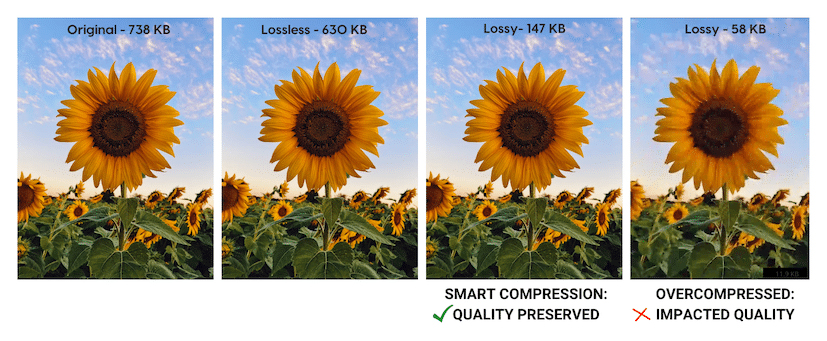
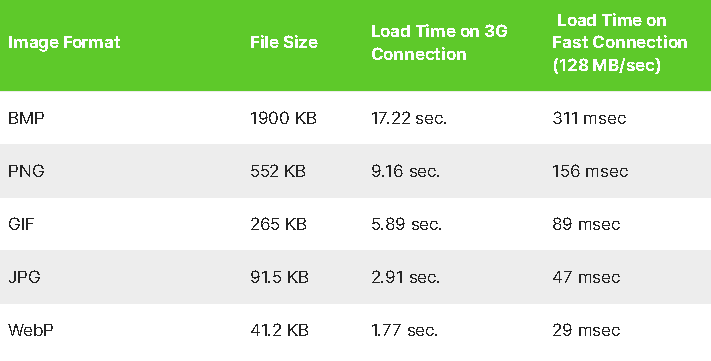
Comprimi le immagini
Immagini troppo pesanti rallentano il caricamento delle pagine, un fattore negativo per la SEO, poiché come sappiamo la velocità è un fattore di ranking per Google.
Google ha confermato che la velocità di caricamento delle pagine è un fattore di ranking ufficiale dal 2010 (per desktop) e dal 2018 (con il Mobile Speed Update) anche per i dispositivi mobili.
Questo è molto importante, perché il 53% degli utenti abbandona una pagina se impiega più di 3 secondi a caricarsi.
Immagini non ottimizzate sono tra le principali cause di tempi di caricamento elevati.
Facendo un esempio concreto, un'immagine non compressa in formato PNG o JPG di alta qualità può facilmente pesare 1-5 MB; se una pagina contiene 5 immagini di questo tipo, il peso totale può superare i 10-25 MB, rallentando drasticamente il caricamento, soprattutto su connessioni mobili più lente (es. 4G con 10 Mbps, dove scaricare 10 MB richiede circa 8-10 secondi).

Usa strumenti come JPEG Reducer o FastStone Photo Resizer per ridurre il peso senza perdere qualità.
Se invece usi WordPress, puoi caricare immagini in alta risoluzione, a patto che poi vi sia un plugin che in automatico le comprime, come Smush che ti consiglio vivamente per piccoli/medi progetti.
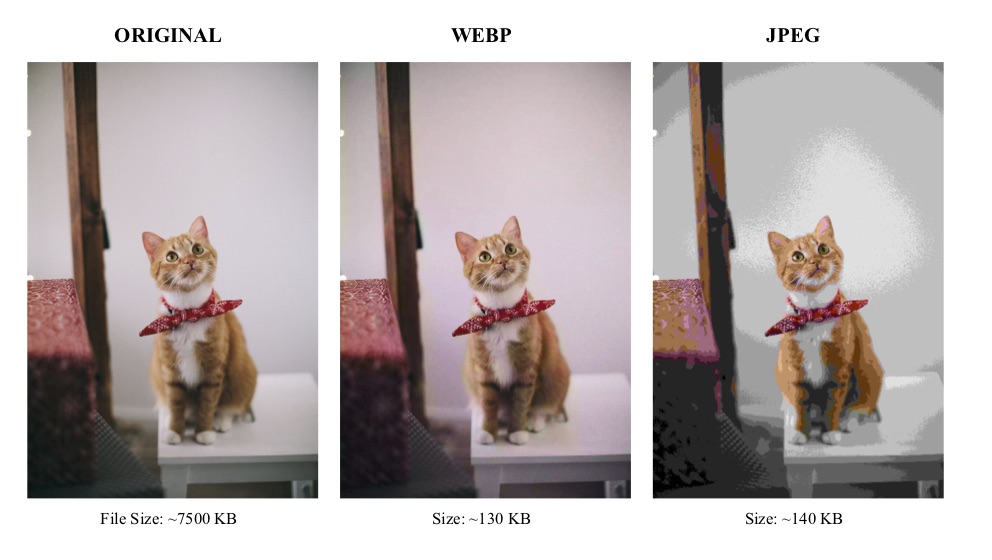
Utilizza formati adeguati
Preferisci JPEG per fotografie, PNG per immagini con trasparenze e WebP per una maggiore compressione senza perdita di qualità.


L'adozione di WebP su siti vetrina realizzati senza CMS può essere un po' complessa, perché devi effettuare la conversione sul tuo computer (ad esempio con tools come XnConvert) e poi impostare il server affinché serva l'immagine WebP se esiste.
Se invece il tuo è un sito WordPress, puoi affidarti ad un plugin come l'ottimo WebP Express che, dopo poco studio delle impostazioni e un'ottimizzazione iniziale da lanciare a mano, fa tutto da solo.
Specifica le dimensioni
Definire la larghezza (width) e l'altezza (height) delle immagini nel codice HTML aiuta il browser a riservare lo spazio corretto prima del caricamento, migliorando la velocità di rendering e prevenendo lo "shifting" del layout (Cumulative Layout Shift, CLS).
I vantaggi sono innumerevoli:
- Velocizza il caricamento: Il browser può riservare lo spazio per l'immagine senza dover ricalcolare il layout dopo il caricamento.
- Evita spostamenti improvvisi: Senza dimensioni definite, gli elementi della pagina possono spostarsi quando l'immagine viene caricata.
- Migliora il punteggio Core Web Vitals: Google penalizza le pagine con alto CLS, quindi specificare le dimensioni aiuta a ottenere una migliore valutazione.
Se non stai usando un CSM, devi agire nel codice HTML in questa maniera:
<img src="bottiglia-prosecco-asolo.jpg" width="800" height="600" alt="Bottiglia di Prosecco Asolo Superiore" />Ovviamente in un secondo momento tramite CSS puoi rendere le immagini responsive, specificando le dimensioni originali e poi adattandole:
img {
max-width: 100%;
height: auto;
}In WordPress invece, le immagini caricate nella libreria media hanno già dimensioni definite, ma se modifichi il codice manualmente, assicurati di aggiungere width e height.
Conclusione
Ottimizzare le immagini per Google è una pratica spesso trascurata ma fondamentale per migliorare il traffico organico.
Grazie a semplici accorgimenti come la scelta del nome del file, l'utilizzo corretto del tag ALT e la compressione delle immagini, puoi aumentare la visibilità del tuo sito sia nella ricerca tradizionale che in Google Immagini.
Considerando l'importanza crescente dei contenuti visivi, trascurare l'ottimizzazione SEO delle immagini significa perdere un'importante opportunità di crescita in termini di visibilità online.
Crediti delle immagini usate nell'articolo:
- ALT Attributes - Seobility
- Lossy vs Lossless Image Compression: What’s the Difference? - Imagify
- 12 Important Image SEO Tips You Need To Know - Search Engine Journal
- Human-Based Image Compression; Using a Deterministic Computer Algorithm to Reconstruct Pre-Segmented Images - The Informaticists

