Il tag HTML H1, che sta per "Header 1", rappresenta l'intestazione principale di una pagina web, indicando sia agli utenti che ai motori di ricerca l'argomento centrale del contenuto.
La sua corretta collocazione e ottimizzazione sono fondamentali per garantire una struttura chiara e una migliore esperienza di navigazione, a vantaggio della SEO.
Importanza del tag H1 nella struttura della pagina
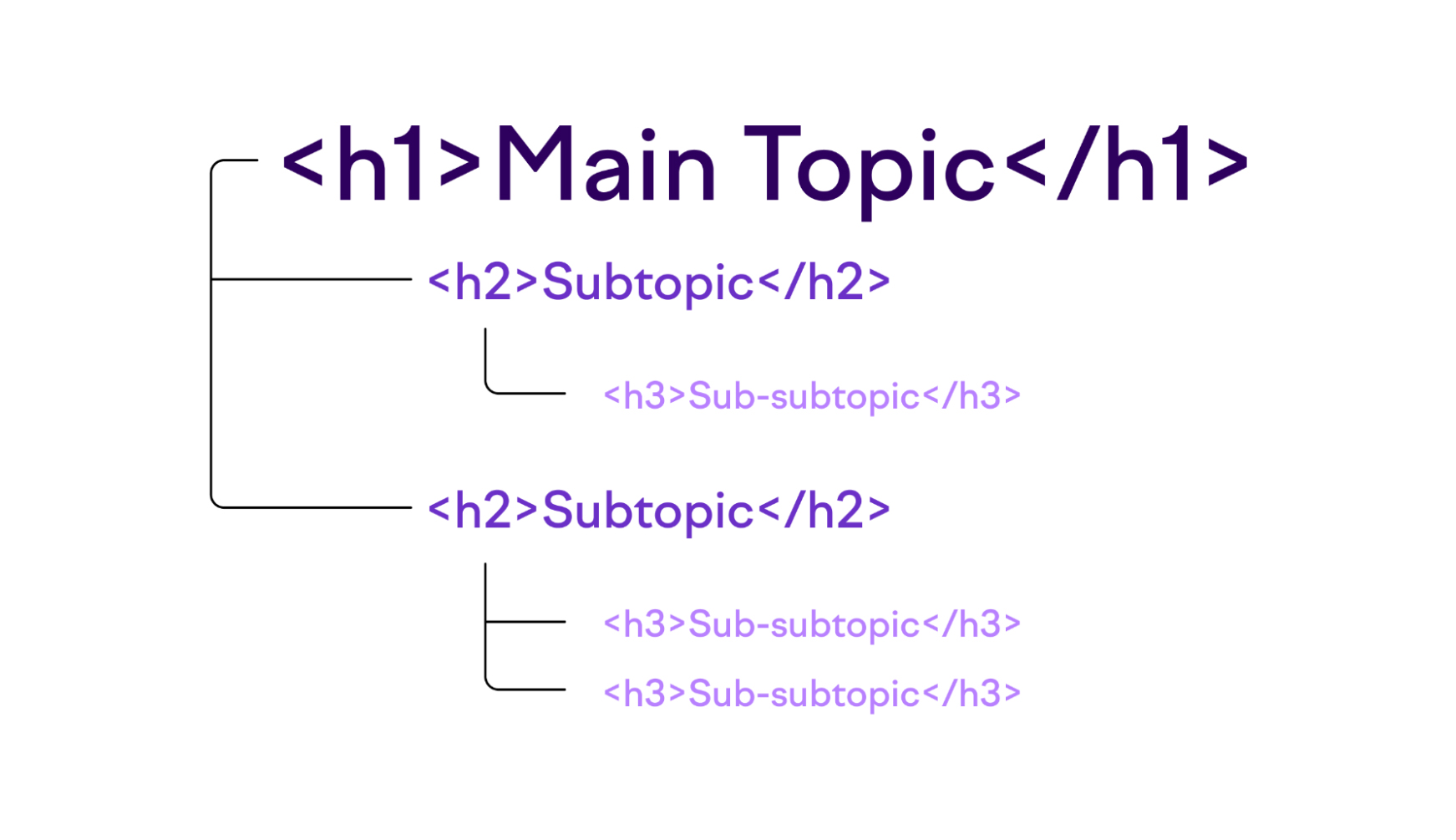
Una struttura gerarchica ben definita, con l'H1 al vertice, seguita da H2, H3 e così via, facilita la comprensione del contenuto sia per gli utenti che per i motori di ricerca.
Un H1 posizionato correttamente all'interno del main content aiuta a delineare chiaramente il tema principale della pagina.
Posizionamento dell'H1 e impatto sulla SEO

Sebbene la posizione dell'H1 sia importante, non è l'unico fattore determinante per il posizionamento SEO. Altri elementi, come la qualità e la pertinenza del contenuto, giocano un ruolo cruciale.
Tuttavia, un H1 ben posizionato e pertinente può contribuire a migliorare l'indicizzazione e la comprensione del contenuto da parte dei motori di ricerca.
Best practice per l'utilizzo del tag H1
- Assicurarsi che l'H1 sia unico per ogni pagina e rifletta accuratamente il contenuto.
- Evitare l'uso di più H1 nella stessa pagina per mantenere una struttura chiara.
- Integrare parole chiave pertinenti nell'H1 senza forzature, mantenendo la naturalezza del testo.
- Posizionare l'H1 all'interno del main content, evitando di includere elementi non correlati come barre laterali.
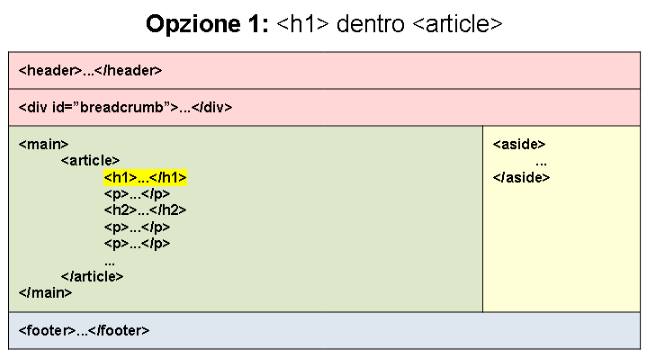
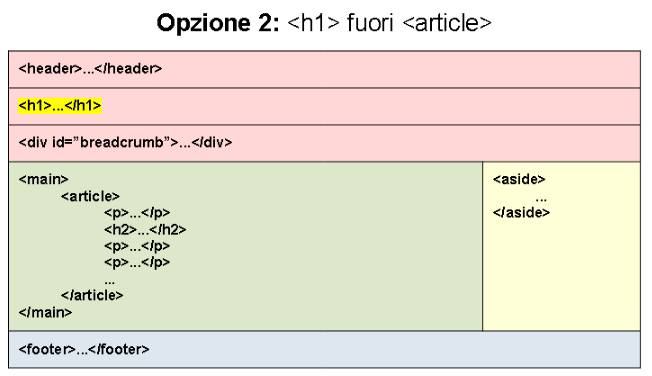
H1 posizionato fuori dal Main Content: un'alternativa possibile?

H1 potrebbe essere posizionato fuori dal tag <article>, se consideriamo la capacità avanzata di Google nel comprendere la struttura di una pagina web.
I motori di ricerca moderni sono progettati per analizzare l’intera struttura HTML e interpretare il contesto, indipendentemente dalla posizione esatta del titolo H1.
Ad esempio, se l’H1 è posizionato sopra il contenuto principale, magari inglobando anche una barra di navigazione o un’intestazione generale, Google è comunque in grado di identificare il tag H1 come il titolo principale della pagina e valutarne la pertinenza rispetto al resto del contenuto.
Questa flessibilità consente di adottare scelte di design più libere, senza necessariamente compromettere la comprensione semantica della pagina da parte dei motori di ricerca.
Conclusione
La posizione del titolo H1 rispetto al contenuto della pagina ha un impatto significativo sia sull'esperienza dell'utente che sull'ottimizzazione per i motori di ricerca.
Pur non essendo l'unico fattore determinante per la SEO, una corretta implementazione dell'H1, in armonia con una struttura gerarchica ben definita e contenuti di qualità, contribuisce a migliorare la visibilità e l'efficacia di una pagina web.