Attenzione! Se è troppo tecnico per te, contattami
Le soluzioni presentate in questa guida prevedono modifiche al codice CSS, JavaScript e alle impostazioni di WordPress: se non sei sicuro di quello che stai facendo, potresti accidentalmente danneggiare il tuo sito, causando malfunzionamenti o addirittura la sua totale inaccessibilità.
È sempre consigliato fare un backup completo prima di applicare qualsiasi modifica, in modo da poter ripristinare il sito in caso di problemi.
Se hai dubbi, contattami: sono un tecnico specializzato in WordPress e posso offrirti assistenza WordPress per risolvere qualsiasi problema in modo rapido e sicuro.
1. Il menu a tendina non si apre
Uno dei problemi più frequenti è un menu a tendina che non si espande quando viene cliccato o passato sopra con il mouse. Questo può dipendere da diversi fattori, tra cui conflitti con il tema o i plugin, errori JavaScript e mancanza di supporto nel tema attivo.

Conflitti con il tema o i plugin
- Alcuni plugin possono interferire con il funzionamento del menu. Prova a disattivare tutti i plugin e riattivarli uno alla volta per individuare il responsabile.
- Se il problema si verifica dopo aver installato o aggiornato un tema, prova a cambiare temporaneamente tema per verificare se il menu torna a funzionare.
JavaScript disabilitato o con errori
- Controlla la Console del browser alla quale puoi accedere con F12 » Console per individuare eventuali errori JavaScript.
- Assicurati che i file JavaScript essenziali per il menu vengano caricati correttamente. Se usi un plugin di ottimizzazione (come Autoptimize), prova a escludere i file JavaScript relativi al menu.
Mancato supporto per i menu a tendina nel tema attivo
Alcuni temi non supportano i menu a tendina per impostazione predefinita. In tal caso, dovrai aggiungere codice CSS e JavaScript personalizzato o considerare il cambio di tema.
L'elaborazione del CSS e del JavaScript necessario a rendere operativo il menu sul tuo tema è una faccenda personalizzata e mediamente complessa, per cui non verrà trattata in questa sede.
2. Il menu appare dietro altri elementi
Se il menu viene nascosto dietro altre sezioni della pagina, il problema potrebbe dipendere dal valore z-index del CSS o dalla proprietà overflow: hidden nei contenitori parent.
Problemi di z-index nel CSS
Lo z-index è una proprietà CSS che determina l’ordine di sovrapposizione degli elementi su una pagina web: più alto è il valore, più in primo piano apparirà l’elemento.
Se il menu ha un valore z-index inferiore rispetto ad altri elementi (come header, sidebar o immagini), verrà coperto e risulterà nascosto alla vista.

Per risolvere, bisogna assegnare al menu un valore z-index elevato e verificare che il suo contenitore parent non abbia la proprietà overflow: hidden, che potrebbe tagliare il menu.
.menu-dropdown {
position: absolute;
z-index: 9999;
}Proprietà overflow: hidden su contenitori parent
La proprietà CSS overflow impedisce agli elementi figli di uscire dai limiti del contenitore, causando il taglio del menu a tendina quando si espande.
Questo problema è comune nei temi che utilizzano wrapper con overflow: hidden per gestire layout responsive o effetti di scorrimento.
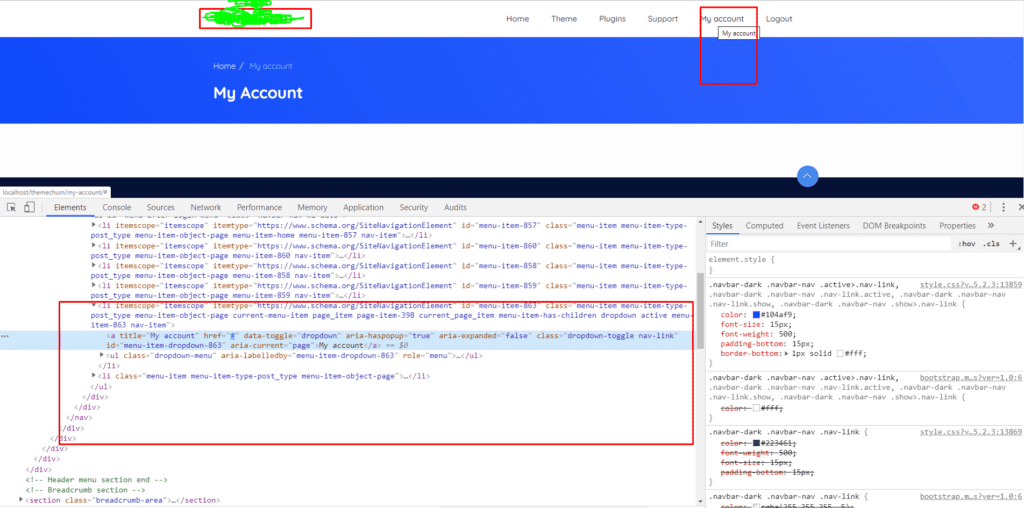
Per verificare se questa è la causa, apri gli strumenti per sviluppatori del browser (F12 » Inspector) e controlla i contenitori parent del menu.
Se trovi un elemento con overflow: hidden, puoi correggere il problema modificando il suo stile in overflow: visible, come mostrato qui:
.menu-container {
overflow: visible !important;
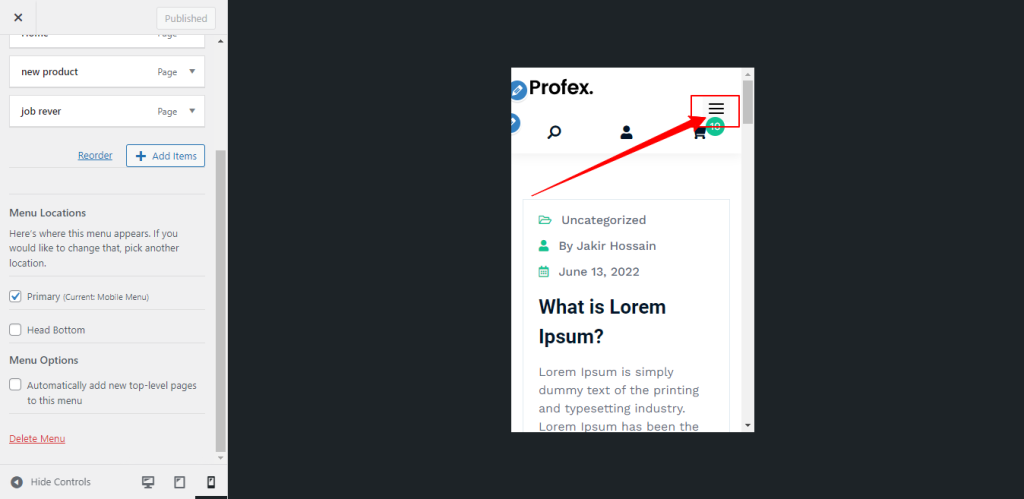
}3. Il menu non funziona su dispositivi mobili

Mancanza di supporto nel tema
Se il tema non offre un'opzione per il menu mobile, è probabile che non riesca a mostrarlo sui dispositivi mobili.
Per verificare se è questo il tuo scenario, cambia temporaneamente il tema impostandone uno di default di WordPress, come il Twenty Twenty-Four.
Se la verifica è positiva, allora puoi usare un plugin come WP Mobile Menu per ripristinare la funzionalità del menu anche sul telefono.
Errore nella gestione dell'evento touch
Se il menu a tendina non si apre sui dispositivi mobili, potrebbe esserci un problema con la gestione degli eventi touch.
WordPress e alcuni temi utilizzano eventi click per attivare il menu, ma sui dispositivi mobili il tocco (touchstart) potrebbe non essere riconosciuto correttamente.
Inoltre, alcuni script di ottimizzazione potrebbero interferire con il comportamento del menu, impedendo l'attivazione dell'evento.
Per risolvere, possiamo utilizzare jQuery per intercettare sia il click che il touchstart, assicurandoci che il menu si apra correttamente su tutti i dispositivi.
Aggiungi questo codice al file JavaScript del tuo tema o tramite un plugin per snippet personalizzati:
jQuery(document).ready(function($) {
$('.menu-toggle').on('click touchstart', function() {
$('.menu-dropdown').toggle();
});
});Se il problema persiste, verifica che non ci siano altri script in conflitto e prova a forzare l'evento con preventDefault(), come mostrato qui:
jQuery(document).ready(function($) {
$('.menu-toggle').on('touchstart', function(e) {
e.preventDefault();
$('.menu-dropdown').toggle();
});
});Questa soluzione impedisce comportamenti indesiderati e garantisce che il menu si apra correttamente anche su touchscreen.
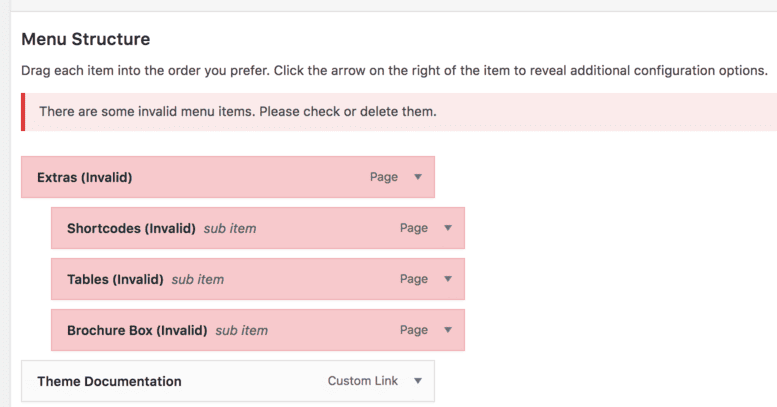
4. Voci del menu scompaiono o non si salvano

Se alcune voci del menu scompaiono improvvisamente o non vengono salvate correttamente, il problema potrebbe essere legato a limiti imposti dal server o a errori nel database.
WordPress consente di aggiungere un numero elevato di voci al menu, ma alcune configurazioni del server possono impedire il salvataggio di un menu particolarmente lungo.
In altri casi, il database potrebbe essere corrotto, causando malfunzionamenti nella gestione delle opzioni del menu.
Limiti di memoria PHP o configurazione di max_input_vars
Il parametro max_input_vars di PHP definisce il numero massimo di campi di input che possono essere inviati in una richiesta.
Se il tuo menu contiene molte voci, potresti superare questo limite, impedendo a WordPress di salvare correttamente tutte le voci.
Per verificare il valore attuale, crea un file phpinfo.php con il seguente contenuto e aprilo nel browser:
<?php
phpinfo();
?>Se il valore di max_input_vars è troppo basso (ad esempio, 1000), dovrai aumentarlo modificando il file php.ini o il file .htaccess. Aggiungi questa riga per aumentare il limite a 5000:
php_value max_input_vars 5000Dopo aver apportato questa modifica, riavvia il server o il servizio PHP per applicare le nuove impostazioni.
Database corrotto o errori nelle opzioni del menu
Se il menu continua a presentare problemi nonostante l’aumento di max_input_vars, il database potrebbe essere corrotto.
Gli errori nel database possono impedire a WordPress di leggere correttamente le voci del menu o causare la perdita di dati.
Per tentare una riparazione, puoi accedere a phpMyAdmin, selezionare il database del tuo sito e utilizzare il seguente comando SQL per riparare la tabella delle opzioni:
REPAIR TABLE wp_options;Se il problema persiste, prova a eseguire un'ottimizzazione del database con il seguente comando:
OPTIMIZE TABLE wp_options;In alternativa, puoi utilizzare un plugin come WP-Optimize per eseguire la pulizia e la riparazione del database direttamente dall’interfaccia di WordPress.
5. Il menu è lento o ha un ritardo nell'apertura
Se il menu impiega troppo tempo ad aprirsi o ha un ritardo evidente, il problema potrebbe essere legato a transizioni CSS troppo lente o a script JavaScript non ottimizzati.
Questo ritardo può ridurre l’usabilità del sito e causare frustrazione negli utenti, soprattutto su dispositivi mobili.
Transizioni CSS troppo lente
Le transizioni CSS controllano la velocità con cui gli elementi cambiano stato visibile.
Se il menu ha una transizione eccessivamente lunga, potrebbe sembrare lento o non reattivo.
Per migliorare la velocità di apertura, riduci il tempo della transizione con il seguente codice:
.menu-dropdown {
transition: all 0.2s ease-in-out;
}6. Il menu cambia stile o posizione dopo un aggiornamento
Uno dei problemi più frustranti per gli utenti di WordPress è vedere il proprio menu a tendina cambiare stile o posizione dopo un aggiornamento del tema, di un plugin o di WordPress stesso.
Questo può accadere perché le personalizzazioni precedenti vengono sovrascritte o perché il nuovo aggiornamento introduce modifiche al codice CSS e JavaScript che influenzano il comportamento del menu.
In alcuni casi, il problema potrebbe essere dovuto alla cache del browser o a plugin di caching che continuano a mostrare una versione vecchia della pagina.
Tema o plugin che sovrascrivono le impostazioni precedenti
Gli aggiornamenti di un tema o di un plugin possono reimpostare le personalizzazioni, eliminando modifiche fatte direttamente ai file CSS o JavaScript.
Per verificare se è questo il problema, controlla nel Customizer di WordPress (Aspetto » Personalizza) se ci sono opzioni per ripristinare lo stile precedente.
Se avevi aggiunto CSS personalizzato, potresti dover reinserire le modifiche nel pannello "CSS Aggiuntivo".
Se hai modificato direttamente i file del tema (ad esempio style.css o functions.php), l’aggiornamento potrebbe aver sovrascritto il tuo codice.
Per evitare questo problema in futuro, è sempre consigliabile utilizzare un tema child, che consente di applicare personalizzazioni senza il rischio di perderle con gli aggiornamenti.
Nel caso in cui il problema sia causato da un plugin, prova a disattivare temporaneamente i plugin relativi al menu o alla gestione dello stile (come Elementor o WP Mega Menu) per verificare se il problema scompare.
Se il plugin responsabile è stato aggiornato di recente, controlla nel suo changelog se sono state apportate modifiche che possono aver influenzato il menu.
Cache del browser o di plugin come WP Rocket
Un’altra causa comune di problemi dopo un aggiornamento è la cache.
Il browser o i plugin di caching come WP Rocket, W3 Total Cache o LiteSpeed Cache potrebbero continuare a mostrare una versione vecchia della pagina, impedendo di vedere le modifiche effettive.
Per risolvere il problema:
- Pulisci la cache del browser premendo CTRL + F5 su Windows o Cmd + Shift + R su Mac.
- Se usi un plugin di caching, vai nelle sue impostazioni e svuota la cache.
- Se utilizzi un CDN come Cloudflare, svuota la cache anche lì.
Inoltre, per evitare che il browser continui a caricare vecchi file CSS, puoi forzare il caricamento della versione più recente del foglio di stile aggiungendo un parametro di versione dinamico al file CSS nel file functions.php:
function versioned_stylesheet() {
wp_enqueue_style('theme-style', get_stylesheet_uri(), array(), time());
}
add_action('wp_enqueue_scripts', 'versioned_stylesheet');Questa funzione aggiunge un parametro basato sul timestamp, assicurando che il browser scarichi sempre la versione aggiornata del foglio di stile.
Se il problema persiste anche dopo questi passaggi, potresti dover controllare il file style.css del tema o eventuali regole CSS personalizzate che potrebbero essere state sovrascritte.
Se hai bisogno di assistenza avanzata per ripristinare il menu come desideri, contattami: sono un tecnico specializzato in WordPress e posso aiutarti a risolvere il problema in modo efficace.
Conclusione
I problemi con i menu a tendina di WordPress possono sembrare frustranti, ma con le giuste conoscenze e un approccio metodico è possibile risolverli in modo efficace.
Spesso si tratta di semplici errori di configurazione o piccoli conflitti con plugin e temi, che possono essere risolti con modifiche mirate al codice CSS o JavaScript.
Tuttavia, in alcuni casi, le cause possono essere più complesse e richiedere un’analisi approfondita del sito.
Se hai seguito questa guida ma il problema persiste, non esitare a contattarmi: come tecnico specializzato in WordPress, posso offrirti assistenza personalizzata per individuare e correggere la causa del malfunzionamento, garantendoti un sito veloce, sicuro e perfettamente funzionante.

